
こんにちは、ゆかりんです。
先日、GitHub Pagesを使って自分のポートフォリオサイトを作成しました。

プログラミングを学んでみたけど、それを見せる場所がないな…簡単に作成した物を載せておけるサイトはないかな?
プログラミングを学んでみたけど、それを見せる場所がないな…簡単に作成した物を載せておけるサイトはないかな?と悩んでいる方に、簡単に出来るポートフォリオサイトの作り方をお伝えします。
プログラミング初学者がまずやるべきこと、それがポートフォリオサイトを作ることです。
5分でできる!と書きましたが、実際のところ私はつまづいて30分ほどかかってしまいました。
その時に悩んだ事を忘備録もかねて残します。
うまくいけば本当に5分でできますので、頑張ってください!
GitHub Pagesで自分のポートフォリオサイトを持つ方法

事前準備
- GitHubに登録
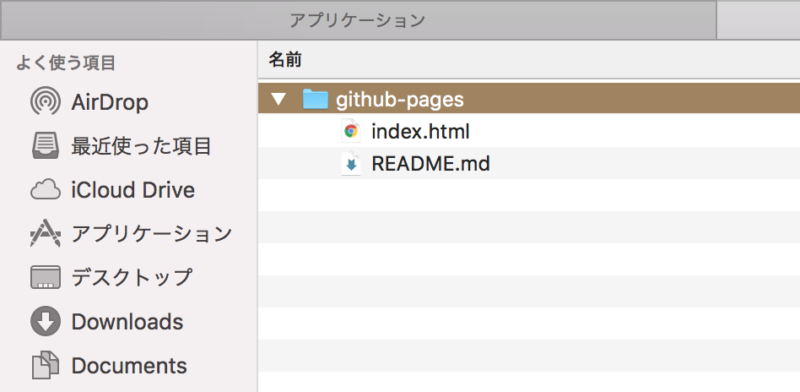
- 自分のパソコンのデスクトップに新しいフォルダを用意(名前はなんでもOKです。今回はgithubとしました)
※ちなみにパソコンはMacを使用しています。
GitHubサイトで作業
①GitHubにログインします。
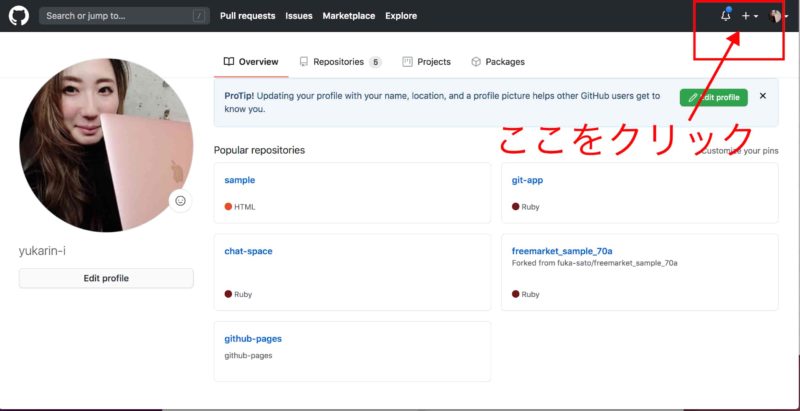
②自分のページの右上にある『+』ボタンを押して『New repository』をクリックします。

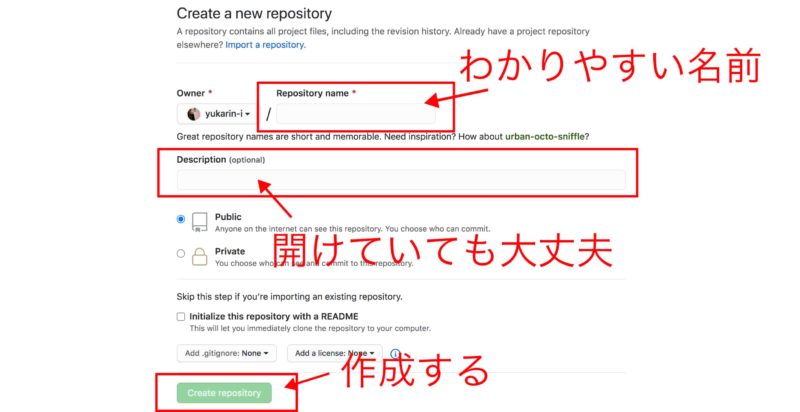
③Repository name に わかりやすい名前を入れます。(今回私の場合はgithub-pagesとしました。)
Description (optional) には簡単な説明を入れられます。入力はどちらでも大丈夫そうです。
④create repository を押します。

×開けて→◎空けて
続いて自分のパソコン側にうつります。
自分のパソコンで作業
ここから自分のパソコンのターミナルでの作業となります。
自分のパソコンにGitHubのリポジトリを取り込む
ターミナルでコマンド入力をします。
①cd~/github で、事前準備の時に作ったフォルダへ移動します。
②git cloneしてgit hubにあるリポジトリを取り込みます。
③先ほどのリポジトリへ移動します。
④index.htmlファイルをターミナルから作成します。
% cd~/[事前準備の時に作ったフォルダ ] % git clone git@github.com:[自分のページ名]/[先程のリポジトリ名].git % cd [先程のリポジトリ名] % echo "Hello world GitHub Pages" > index.html

私の場合…
cd github
git clone git@github.com:yukarin-i/github-pages.git
cd github-pages
echo “Hello world GitHub Pages” > index.html
となります。

出来たサイトがこちらです↓

自分のパソコンからGitHubのリポジトリに記入する
①ターミナルから、先ほど作ったhtmlファイルをgithubにコミット&プッシュします。
% git commit -m 'add:newfile up' % git push origin master
今回、私はgit push origin masterをした時にエラーが起こりました。
MacBook:github-pages yukarikawagoe$ git push origin master error: src refspec master does not match any. error: failed to push some refs to 'https://github.com/yukarin-i/github-pages.git' MacBook:github-pages yukarikawagoe$ MacBook:github-pages yukarikawagoe$ echo "# github-pages" >> README.md MacBook:github-pages yukarikawagoe$git init Reinitialized existing Git repository in /Users/yukarikawagoe/projects/github/github-pages/.git/ MacBook:github-pages yukarikawagoe$git add README.md MacBook:github-pages yukarikawagoe$ git commit -m "first commit" [master (root-commit) 573ddf3] first commit 1 file changed, 1 insertion(+) create mode 100644 README.md MacBook:github-pages yukarikawagoe$ git remote add originhttps://github.com/yukarin-i/github-pages.git fatal: remote origin already exists. MacBook:github-pages yukarikawagoe$ git push -u origin master Counting objects: 3, done. Writing objects: 100% (3/3), 233 bytes | 233.00 KiB/s, done. Total 3 (delta 0), reused 0 (delta 0) To https://github.com/yukarin-i/github-pages.git * [new branch] master -> master Branch 'master' set up to track remote branch 'master' from 'origin'.
解決策としてgithubの自分のページのcode というカテゴリを開きます。
2番目の
…or create a new repository on the command line
こちらをチェックします。
% echo "# github-pages" >> README.md % git init % git add README.md % git commit -m "first commit" % git remote add origin % git push -u origin master
あとは上記を入力いただければサクサク進むはずです。
GitHubサイトでweb公開する
①GitHubサイトに移ってweb公開の準備をします。
- githubで作ったサイトに入ります。
- settingsをクリックします。
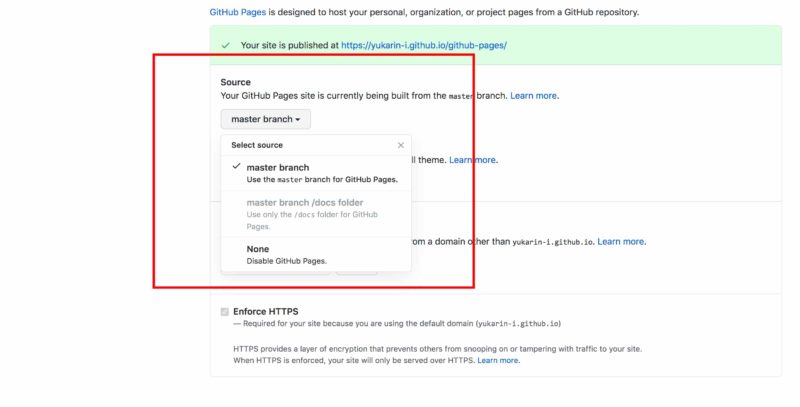
- settingページを下にスクロールしていき、GitHub Pages のセクション内にある None をクリックします。
- master branch を選択します。
- saveをクリックします。


以上で完了です。
参考にしたサイト
- GitHub Pagesを使ってサクッとWebページを公開するhttps://qiita.com/0084ken/items/4acdc7a00bf2e6f41f94
- (No.2) おじさんが、Git・GitHubを利用できるようにしてみる – GitHubを利用してみるhttps://qiita.com/resojisan/items/75dcc83ea55af0db329f
- GitHub Pages公式サイトhttps://pages.github.com/

まとめ
これで、作ったアプリやサイトを誰にでも見てもらえます。

みんなに見てもらおう!
見せて説明できるので自己紹介の時に非常にわかりやすいのですね。




コメント